فكرة اللعبة Ladybug Chase
تظهر ثلاثة عناصر متحركة في اللعبة، هي الضفدع، والخنفساء، والحشرة، تلعب الخنفساء (Ladybug) دور البطولة.
حيث يحاول المستخدم النجاة بها من مطاردة الضفدع (Frog) بإمالة الجهاز في الاتجاهات المختلفة، وهناك تحد آخر للمستخدم، وهو أن يحافظ على طاقة الخنفساء، بأن يقوم بإطعامها، وذلك بتحريكها تجاه الحشرة (Aphid)، متجنبا بالفعل الاصطدام بالضفدع.

الهدف من التطبيق:
- استخدام مستشعر الاتجاه (OrientationSensor) لتحريك مكون الصورة (ImageSprite) عند إمالة الجهاز.
- استخدام مكونات متعددة لصور (ImageSprite) وتحريكها.
- تغيير الصورة التي تظهر على مكون (ImageSprite).
- رسم خط (Line) على لوحة التزيين (Canvas)، واستخدامه للدلالة على مستوى الطاقة (energy-level) في اللعبة.
- التحكم في أكثر من حدث (events) باستخدام مكون الساعة (Clock).
- إنشاء واستخدام الإجراءات ذات المعاملات (procedures with parameters).
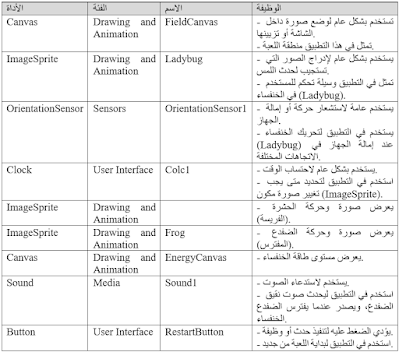
الأدوات المستخدمة في التطبيق:
خطوات التطبيق:
- http://www.appinventor.org/bookFiles/LadybugChase/ladybug.png
- http://www.appinventor.org/bookFiles/LadybugChase/aphid.png
- http://www.appinventor.org/bookFiles/LadybugChase/dead_ladybug.png
- http://www.appinventor.org/bookFiles/LadybugChase/frog.png
- http://www.appinventor.org/bookFiles/LadybugChase/frog.wav
تصميم مكونات التطبيق:
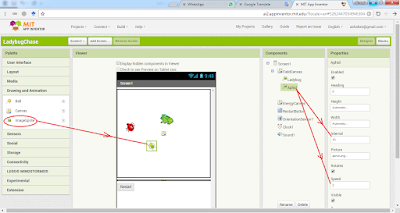
1- قم بإضافة مكون لوحة التزيين (Canvas) من لوح الرسوم والحركة (Drawing and Animation) على الشاشة، وغير اسمها إلى الاسم (FieldCanvas) وقم بضبط خاصية العرض (Width) له على (Fill pattern)، والطول (Height) على (300 pixels) ليكون طول هذه الأداة 300 نقطة.
2- قم بإضافة المكون (ImageSprite) من لوح (Drawing and Animation) داخل لوحة التزيين (Canvas)، وقم بضبط خاصية الصورة (picture) له على (ladybug.png) عن طريق رفعها إليه باستخدام زر (Uplode) الموجود داخل قائمة خصائص الصورة، وقم بتغيير اسم المكون إلى (Ladybug).
3- قم بإضافة مكون مستشعر الاتجاه (OrientationSensor) من لوح واجهة المستشعرات (Sensors) على الشاشة.
4- قم بإضافة مكون الساعة (Clock) من لوح واجهة المستشعرات (Sensors) على الشاشة، وقم بضبط خاصية الفاصل الزمني (TimerInterval) له على (10) ملي ثانية.
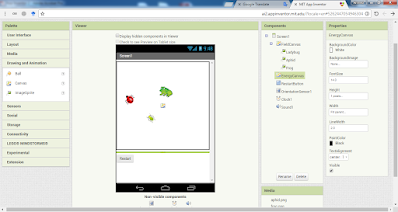
بذلك يكتمل تصميم مكونات التطبيق، وتبدو شاشة التطبيق على النحو التالي.
إضافة السلوكيات لمكونات التطبيق:
بعد أن قمنا بإضافة وتصميم مكونات التطبيق وترتيبها على الشاشة، سنقوم في هذه الخطوة بضبط سلوكيات المكونات (Behaviors) لتستجيب للأحداث (Events) أثناء تشغيل التطبيق.
تحريك الخنفساء (Ladybug):
لكي نحرك الخنفساء (Ladybug) سنقوم بإنشاء إجراء هو إجراء تحديث الخنفساء (UpdateLadybug) جديد، وسنقوم بوضع كتلة هذا الإجراء داخل كتلة الساعة التي تتغير كل ثانية، وسنقوم بتهيئة إجراء تحديث الخنفساء ليستجيب لتحريك جهاز الهاتف في الاتجاهات المختلفة، وذلك بتوظيف مستشعر الاتجاه (OrientationSensor1)، حيث يتم تعيين اتجاه حركة الخنفساء بناء على استشعار اتجاه تحريك الهاتف، وسنجعل سرعة حركة الخنفساء تساوي (100) مرة سرعة تحريك الهاتف.
ولعمل ذلك سنقوم بالخطوات التالية:
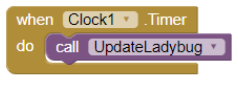
1- انتقل إلى شاشة الكتل، انقر عنصر (Clock1)، ثم اسحب كتلة (Clock1.Timer) إلى منطقة الكتل.
2- انقر قائمة الإجراءات (Procedures) وقم بسحب الإجراء الفارغ الذي يتضمن كلمة (do) إلى منطقة الكتل.
3- انقر خانة النص في الإجراء الجديد، واكتب الاسم (UpdateLadybug) ليكون هذا الاسم هو اسم الإجراء.
2- انقر قائمة الإجراءات (Procedures)، مرة أخرى، وقم بسحب إجراء استدعاء تحديث الخنفساء (call UpdateLadybug) الذي ظهر جديدا بالقائمة، وضعه داخل إجراء (Clock1.Timer).
3- انقر عنصر (Ladybug) أسفل فئات الكتل، ثم اسحب حدث (set Ladybug.Heading) الذي يحدد اتجاه حركة الخنفساء، داخل إجراء (UpdateLadybug). ثم انقر عنصر مستشعر الاتجاه (OrientationSensor1) أسفل فئات الكتل، ثم اسحب حدث تغيير زاوية الجهاز (OrientationSensor1.Angle) وضعه في نهاية الكتلة السابقة.
4- انقر عنصر (Ladybug) أسفل فئات الكتل، ثم اسحب حدث (set Ladybug.Speed) الذي يحدد سرعة حركة الخنفساء، داخل إجراء (UpdateLadybug).
5- انقر فئة كتل الحساب (Math)، ثم اسحب كتلة ضرب رقمين، وضعها داخل كتلة تعيين سرعة الخنفساء (set Ladybug.Speed). ثم انقر عنصر مستشعر الاتجاه (OrientationSensor1) أسفل فئات الكتل، ثم اسحب حدث مقدار الحركة (OrientationSensor1.Magnitude) وضعه في نهاية الكتلة السابقة.
إظهار مستوى الطاقة:
نحتاج أن نظهر في تطبيق اللعبة مستوى يدل على طاقة الخنفساء (Energy Level)، حيث ينتعش هذا المستوى كلما تغذت الخنفساء على حشرة (Aphid)، ويقل عندما تطول الفترة الزمنية دون أن تتمكن الخنفساء من اصطياد حشرة، حيث يقل مستوى الطاقة درجة كل ثانية، سوف ندلل على مستوى الطاقة بإظهار شريط تقدم أحمر أسفل شاشة التطبيق، وسنقوم بضبط تقدمة وفقا لما يلي.
إنشاء متغير الطاقة:
بعد أن قمنا بتعيين لوحة تزيين جديدة على شاشة التطبيق ليظهر بها مستوى الطاقة، نحتاج لإنشاء متغير جديد يظهر هذا المستوى، ويغير من قيمته، ولعمل ذلك سنقوم بإنشاء متغير تهيئة عام (initialize global):
1- انتقل إلى شاشة الكتل (Blocks)، ثم انقر فئة كتل المتغيرات (Variables)، وقم بسحب كتلة متغير التهيئة العام (initialize global to) إلى منطقة الكتل. ثم اكتب له الاسم (energy).
2- اسحب كتلة فارعة من فئة كتل الحساب (Math) وضعها بداخله، ثم ادخل بها القيمة (200) وذلك يعني أن مستوى الطاقة سيبدأ من القيمة (200)، وسينتهي عند القيمة (0).
رسم شريط الطاقة:
نريد الآن تمثيل مستوى الطاقة بشريط أحمر، يكون عرضه (200) بكسل ليتساوى مع مستوى الطاقة، ولعمل ذلك سنقوم بإنشاء إجراء (Procedure) يقوم برسم خط بأي طول وبأي لون على لوحة التزيين (FieldCanvas) ولعمل ذلك سنعين عوامل (parameters) على الإجراء لنتمكن من خلالها لتحديد عرض الخط (length)، ولونه (color).
لعمل ذلك نتبع الخطوات التالية:
1- انتقل لكتلة الإجراءات (Procedures)، ثم اسحب إجراء فارغ من النوع (to do) إلى منطقة الكتل.
2- غير اسم الإجراء إلى الاسم (DrawEnergyLine).
3- انقر العلامة الزرقاء داخل الإجراء وقم بإضافة معاملات جديدة داخل الإجراء، بسحب كتلتي إدخال (input) جديدتين ، ووضعها داخل كتلة الإدخال الموجودة، وسمي واحدة (length) والأخرى (color).
4- انقر عنصر لوحة التزيين (EnergyCanvas) أسفل فئات الكتل، ثم اسحب كتلة (set EnergyCanvas.PaintColor to) ثم حرك الماوس على معامل اللون (color) ليظهر متغير اللون (get color) فقم بسحبه وضعه في نهاية كتلة تعيين لون لوحة تزيين مؤشر الطاقة.
5- انقر عنصر لوحة التزيين (EnergyCanvas) أسفل فئات الكتل مرة أخرى، ثم اسحب كتلة (call EnergyCanvas.DrawLine) داخل كتلة (DrawEnergyLine). وعين القيم بها كما بالشكل التالي:
سنقوم حاليا بإنشاء إجراء جديد (DisplayEnergy) يقوم باستدعاء إجراء (DrawEnergyLine) مرتين (مرة لرسم خط باللون ألأحمر ليبين مستوى الطاقة، ومرة باللون الأبيض ليمسح مستوى الطاقة). ولعمل ذلك نقوم بإنشاء إجراء جديد، ونقوم بتهيئة ليصبح كما بالشكل التالي:
ضبط انتهاء اللعبة (Game Over):
عندما نبدأ اللعبة يكون مستوى الطاقة في الأعلى عند القيمة (200) ويقل هذا المستوى بسرعة ما لم تتغذي الخنفساء على حشرة، وإذا وصل مستوى الطاقة إلى (0) تنتهي اللعبة. ولعمل ذلك علينا إنشاء إجراء جديد بالاسم (GameOver) نحدد فيه حالة إنهاء اللعبة.
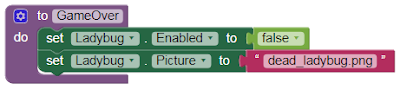
- قم بإنشاء إجراء جديد بالاسم (GameOver)، وقم بتهيئته كما بالشكل التالي:
عند استدعاء هذا الإجراء يتم تغيير حالة تمكين الخنفساء (Ladybug.Enabled) إلى (false)، ويتم تغيير صورتها إلى الصورة (dead_ladybug.png).
- يتوجب علينا الآن تغيير الإجراء الموجودة في إجراء تحديث حالة الخنفساء (UpdateLadybug) لتصبح كما بالشكل التالي، بإضافة الكتل الجديدة المحاطة باللون الأحمر.
تقوم الإجراءات الجديدة بالتالي:
- تقليل مستوى الطاقة للخنفساء.
- إظهار المستوى الجديد.
- إنهاء اللعبة إذا وصل مستوى الطاقة للقيمة (0).
تجريب التطبيق:
1- اختر أمر (Al companion) من قائمة (Connect).
2- وجه كاميرا الهاتف إلى الكود الذي سيظهر على الشاشة، واضغط زر (Scan QR) code) ليتم تشغيل التطبيق على الهاتف.
3- حرك الهاتف في الاتجاهات المختلفة، ولاحظ تقليل مستوى الطاقة بمرور الوقت، حتى تموت الخنفساء.
لإضافة الحشرة:
ننتقل الآن إلى مرحلة جديدة في التطبيق نقوم من خلالها بإضافة الحشرة (Aphid) التي تمثل الفريسة التي تتغذى عليها الخنفساء، نحتاج هنا أن نضيف عنصر صورة الحشرة وتعيين حركة عشوائية له، وتحديث طاقة الخنفساء عندما تتغذى على الحشرة، ويحدث ذلك عندما يتم تحريك الخنفساء بتغيير الهاتف في الاتجاهات المختلفة حتى يصطدم بالحشرة، فهنا ينتعش مستوى طاقة الخنفساء، ويزيد طول اللون الأحمر لمستوى الطاقة، وتظهر حشرة جديدة على الشاشة.
إضافة صورة الحشرة:
- ارجع مرة أخرى إلى شاشة المصمم (Designer)، وقم بإضافة عنصر صورة (ImageSprite) آخر، وتأكد من عدم وضعها على صورة (ladybug)، وقم بتغيير اسمها للاسم (Aphid). وغير خصائصها كما يلي:
- غير خاصية الصورة (picture) إلى (Aphid.png) باستخدام طريقة تحميل ملف (Upload file).
- اضبط خاصية (interval) على القيمة (10) مثل صورة (ladybug) بحيث تتحرك كل (10) ملي ثانية.
- غير خاصية السرعة (Speed) إلى القيمة (2)، بحيث تتحرك الحشرة بسرعة أقل من الخنفساء، فيمكن للخنفساء أن تصيد الحشرة.
التحكم في الحشرة:
1- نعود مرة أخرى إلى شاشة الكتل (Blocks) ونقوم بإنشاء إجراء جديد بالاسم (UpdateAphid)، وهذا الإجراء مسؤول عن تحديث حالة الحشرة.
2- نقوم باستدعاء إجراء تحديث الحشرة (UpdateAphid) ونضعه داخل إجراء الساعة (Clock1.Timer).
3- قم بتحديث إجراء تحديث الحشرة (UpdateAphid) ليصبح كما بالشكل التالي:
يعني هذا التحديث أنه إذا انقضى (20%) من الوقت، فإن الحشرة ستغير اتجاه حركتها في الاتجاهات المختلفة من (0) إلى (360).
برمجة الخنفساء (Ladybug) لتأكل الحشرة (Aphid):
تأكل الخنفساء الحشرة عندما تصطدم بها، ويتم ذلك بتوجيه الخنفساء عن طريق إمالة جهاز الهاتف في الاتجاهات المختلفة لتصطدم الخنفساء بالحشرة الأقل منها في السرعة، وهنا تأكل الخنفساء الحشرة وينتعش مستوى الطاقة الخاص بها، وتستمر في اللعب، لتطارد حشرة أخرى. لعمل ذلك نقوم بإنشاء إجراء جديد بالاسم (EatAphid)، ونقوم بتخصيصه ليصبح على الشكل التالي:
يقوم هذا الإجراء بما يلي:
- يزيد مستوى الطاقة بمقدار (50) بكسل عندما تصطدم الخنفساء بالحشرة (تأكلها).
- تختفي الحشرة، حيث يتم تعيين خاصية (Visible) لها على (false).
- تتوقف الحشرة عن الحركة بضبط خاصية التمكين (Enable) لها على (false).
- تتحرك الحشرة من جديد بشكل عشوائي على لوحة التزيين (FieldCanvas).
قمنا في الإجراء السابق بضبط الأحداث التي تنتج عن اصطدام الخنفساء بالحشرة، سنقوم الآن بإنشاء كتلة تحكم خاصة بالخنفساء تحدد ما يتم استدعائه عندما تصطدم الخنفساء بعنصر آخر.
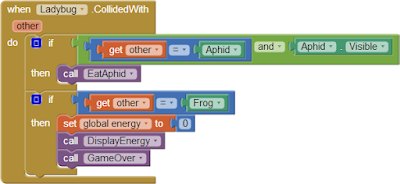
نقوم بسحب كتلة (when Ladybug.ColidedWith) من فئة كتل التحكم (Control) إلى منطقة الكتل، ونخصص الكتلة كما بالشكل التالي:
عندما تصطدم صورة (ImageSprite) الخاصة بالخنفساء بعنصر صورة آخر، يتم استدعاء متحكم الاصطدام ب (CollidedWith)، فإذا كان الاصطدام بعنصر آخر (get other= Aphid) وكان هذا العنصر هو الحشرة وحية (and Aphid.Visible)، فسيتم استدعاء إجراء أكل الحشرة (EatAphid)، وبالتالي يتم تنفيذ ما به من حالات.
إظهار الحشرة من جديد:
وكي تستمر اللعبة يتوجب علينا إظهار الحشرة من جديد كي تتغذى عليها الخنفساء للمحافظة على مستوى طاقتها. ولعمل ذلك نقوم بتعديل إجراء تحديث الحشرة () بإضافة جملة شرط جديدة داخله ليصبح على الشكل التالي:
يمثل التحديث الجديد جملة شرطية تتحقق من حركة الحشرة فإذا أصبحت حركتها (5%) من الحركة الأصلية التي تم تخصيصها لها وهي (20%)، فسيتم إظهار (set Aphid. Visible)، وتمكين حركتها من جديد (set Aphid.Enabled).
إضافة زر إعادة التشغيل (Restart):
نريد الأن لإضافة زر (restart) الذي يمكننا من لعب اللعبة من جديد، حيث يقوم هذا الزر عند الضغط عليه باستعادة مستوى طاقة الخنفساء إلى مستوى (200)، ويجعل الحشرة مرئية، ويفعل حركتها، وحركة الخنفساء، ويغير صورة الخنفساء للصورة الحية.
لعمل ذلك نقوم بإضافة حدث الضغط على الزر (restartButton.Click) إلى منطقة الكتل، ونقوم بتخصيصه على النحو التالي:
إضافة الضفدع (Frog):
إلى الحين تتحرك الخنفساء بحرية على لوحة تزيين اللعبة، وتنتعش طاقتها كلما تغذت على حشرة، وتمثل إضافة الضفدع تحد آخر في اللعبة للمستخدم الذي يتوجب عليه اكل الحشرات، والهروب من الضفدع كي يحافظ على حياة الخنفساء، لأنه لو اصطدمت الخنفساء بالضفدع فستنتهي حياتها لأن الضفدع سيلتهمها.
1- تتم إضافة بالرجوع إلى شاشة المصمم (Designer)، وإضافة عنصر صورة (ImageSprite) جديد، ونقوم بتغيير اسمها للاسم (Frog). وغير خصائصها كما يلي:
- غير خاصية الصورة (picture) إلى (Frog.png) باستخدام طريقة تحميل ملف (Upload file).
- اضبط خاصية (interval) على القيمة (10) مثل صورة (ladybug) بحيث تتحرك كل (10) ملي ثانية.
- غير خاصية السرعة (Speed) إلى القيمة (1)، بحيث تتحرك الحشرة بسرعة أقل من الخنفساء، فيمكن للخنفساء أن تهرب منه.
2- ننتقل بعد ذلك إلى لوح الكتل، ونقوم بإضافة إجراء جديد (Procedure) بالاسم تحديث الضفدع (UpdateFrog)، ثم نقوم باستدعاء إجراء تحديث الحشرة (UpdateFrog) ونضعه داخل إجراء الساعة (Clock1.Timer).
3- قم بتحديث إجراء تحديث الضفدع (UpdateFrog) ليصبح كما بالشكل التالي:
يعني هذا التحديث أنه إذا انقضى (10%) من الوقت، تغير الضفدع اتجاهها لتتحرك تجاه الخنفساء.
برمجة الضفدع (Frog) ليأكل الخنفساء (Ladybug):
علينا الآن أن نبرمج الضفدع ليأكل الخنفساء إذا اصطدم بها، ولعمل ذلك نحدث إجراء الاصطدام بالخنفساء ليصبح على الوضع التالي:
فإذا حدث الاصطدام بين الضفدع والخنفساء سيصبح مستوى الطاقة للخنفساء يساوي (0)، ويتم إظهار ذلك على مؤشر مستوى الطاقة، وبالتالي ستنتهي اللعبة.
إظهار الخنفساء (Ladybug) من جديد:
وكي تستمر اللعبة يتوجب علينا إظهار الخنفساء من جديد ويتم ذلك عند ضغط زر إعادة التشغيل (restart). ولعمل ذلك نقوم بتعديل إجراء حدث الضغط على الزر (restartButton.Click) ليصبح على الشكل التالي:
إضافة مؤثر صوتي:
يمكن إضافة مؤثر صوتي للعبة ليدل على نهايتها، ويتم ذلك عندما يفترس الضفدع الخنفساء، حيث نسمع صوت الضفدع، ولعمل ذلك نقوم بإضافة عنصر الصوت (Sound1) إلى مكونات التطبيق في نمط المصمم، ثم نقوم بضبط خاصية (MinimumInterval) له على (100) ملي ثانية، ونحمل ملف الصوت (frog.wav) في خاصية المصدر باستخدام خاصية تحميل ملف (upload file).
ننتقل بعض ذلك لمشهد الكتل، ونقوم بإضافة الكتلة (call Sound1.vibrate) إلى نهاية إجراء (EatAphid)، ونضبط خاصية الفاصل الزمني له على (100).
تجريب اللعبة:
1- اختر أمر (Al companion) من قائمة (Connect).
2- وجه كاميرا الهاتف إلى الكود الذي سيظهر على الشاشة، واضغط زر (Scan QR) code) ليتم تشغيل التطبيق على الهاتف.
3- حرك الهاتف في الاتجاهات المختلفة، ولاحظ تقليل مستوى الطاقة بمرور الوقت، حتى تموت الخنفساء.
4- حافظ على مستوى الطاقة بالتحرك نحو حشرة لافتراسها.
5- حافظ على حياة الخنفساء دائما بالهروب من الضفدع.
الشكل الكامل لكتل التطبيق
رابط التطبيق بالمعرض appinventor download