رأينا في الجزء الأول من تطبيق لوحة الألوان (PaintPolt) في mit appinventor كيف يمكننا رسم النقاط والخطوط على الصورة باستخدام اللون الافتراضي الأحمر، وهو المحدد سابقا في خاصية لون التلوين (PaintColor) للوحة التزيين (DrawingCanavas).

تطوير تطبيق لوحة الألوان
تغيير ألوان الرسم
يمكننا تغيير اللون الافتراضي بأي من الألوان (الأزرق، الأخضر، الأحمر) بتفعيل عمل أزرار الألوان الموجودة أعلى التطبيق، وذلك بضبط أحداث الضغط الخاصة بها. ولعمل ذلك نتبع التالي:
1- انقر على مكون الزر (RedButton) أسفل الشاشة في لوح الكتل، وقم بسحب حدث النقر على الزر (When RedButton.Click) إلى منطقة الكتل.
2- انقر مكون (DrawingCanvas) في لوح الكتل ثم اسحب حدث (DrawingCanvas.PaintColor) ليكون داخل حدث النقر على الزر.
3- اسحب اللون الأحمر من فئة كتل الألوان (Colors) وضعه في نهاية كتلة (DrawingCanvas.PaintColor).
كرر ذلك مع الزرين الآخرين، لتضبط أحدث النقر على الزر الأخضر، والزر الأزرق.
إضافة حدث مسح التلوين
لمسح التلوين الذي تم على الصورة يتوجب علينا تفعيل حدث النقر على زر (WipButton)، يتم ذلك باتباع الخطوات التالية:
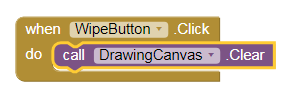
1- انقر على مكون الزر (WipButton) أسفل الشاشة في لوح الكتل، وقم بسحب حدث النقر على الزر (When WipButton.Click) إلى منطقة الكتل.
2- انقر مكون (DrawingCanvas) في لوح الكتل ثم اسحب حدث DrawingCanvas.Clear)) ليكون داخل حدث النقر على الزر.
تجريب التطبيق
1- اختر أمر (Al companion) من قائمة (Connect).2- وجه كاميرا الهاتف إلى الكود الذي سيظهر على الشاشة، واضغط زر (Scan QR) code) ليتم تشغيل التطبيق على الهاتف.
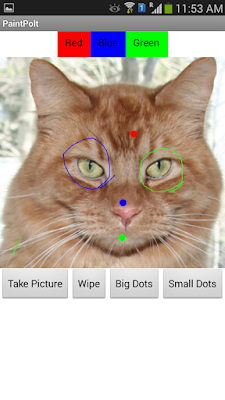
3- انقر في أماكن متفرقة على صورة القطة لتظهر عليها دوائر حمراء في أماكن النقر.
4- غير اللون الافتراضي بضغط زر اللون الأزرق أو الأخضر.
5- تابع النقر والسحب للرسم على الصورة
6- انقر زر Wipe ليتم مسح التلوين من على الصورة.
تغيير حجم نقاط الرسم
إلى الآن يتم رسم النقاط على الصورة بحجم واحد، ويكننا تفعيل أحداث النقر على زري النقط الكبيرة (Big Dots) والنقط الصغيرة (Small Dots) للرسم على الصورة بأحجام نقاط مختلفة. لعمل ذلك نتبع ما يلي:1- نقوم في البداية بإضافة متغير عام في التطبيق يحفظ قيمة حجم النقطة (dotSize) ونقوم بتعيين القيمة الافتراضية لهذا المتغير على (2).
2- انتقل لفئة النتغيرات (Variables) في لوح الكتل، ثم قم بسحب كتلة (initialize global) إلى منطقة الكتل.
3- نقوم بتغيير اسم المتغير إلى (dotSize) كما بالشكل التالي، ونسحب له كتلة قيمة حسابية فارغة، وندخل بها القيمة (2).
4- يتوجب علينا الآن تغيير القيمة الافتراضية لحجم قطر الدائرة (radius) التي سبق تعيين القيمة (5) لها. فنقوم بحذف القيمة (5) بالضغط عليها ثم ضغط زر (Delete) من على لوحة المفاتيح، أو بسحبها إلى سلة المهملات في منطقة عمل الكتل.
5- نسحب المتغير (get) من فئة المتغيرات (variable) في لوح الكتل، ونعين به القيمة (global dotSize).
تغيير قيمة نقاط الرسم
حجم النقطة الافتراضية يكون بالقيمة (2) المعينة في المتغير العام (global dotSize).يتم تغيير حجم النقاط بتفعيل حدث الضغط على زر النقاط الكبيرة بعد تغييره إلى (8)، وحدث الضغط على زر النقاط الصغيرة ليعود للقيمة (2). لعمل ذلك نتبع ما يلي:
1- انقر على مكون الزر (BigButton) أسفل الشاشة في لوح الكتل، وقم بسحب حدث النقر على الزر (When BigButton.Click) إلى منطقة الكتل.
2- انتقل لفئة المتغيرات (Variables) في لوح الكتل، ثم قم بسحب كتلة (set .to) داخل حدث النقر على الزر (When BigButton.Click).
3- قم بتغيير اسم المتغير إلى (global dotSize) كما بالشكل التالي، واسحب له كتلة قيمة حسابية فارغة، وادخل بها القيمة (8).
4- انقر على حدث الضغط على الزر (When BigButton.Click) واختر أمر (Duplicate) ليتم تكراره، ثم قم بتغيير اسمه ليصبح (SmallButton)، وغير قيمة المتغير العام به ليصبح حجم النقطة (2).
تجريب التطبيق
1- اختر أمر (Al companion) من قائمة (Connect).2- وجه كاميرا الهاتف إلى الكود الذي سيظهر على الشاشة، واضغط زر (Scan QR) code) ليتم تشغيل التطبيق على الهاتف.
3- انقر في أماكن متفرقة على صورة القطة لتظهر عليها دوائر حمراء في أماكن النقر.
4- غير اللون الافتراضي بضغط زر اللون الأزرق أو الأخضر.
5- تابع النقر والسحب للرسم على الصورة.
6- انقر زر (Wipe) ليتم مسح التلوين من على الصورة.
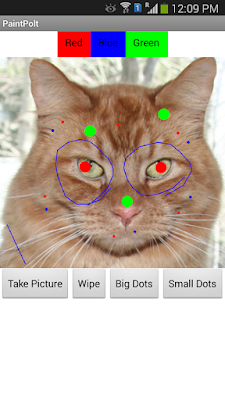
7- انقر زر (Big Dots) وعاود الرسم على الصورة ليتم الرسم عليها بنقاط كبيرة.
8- انقر زر (Small Dots) وعاود الرسم على الصورة ليتم الرسم عليها بنقاط صغيرة.
تمكين المستخدم من أخذ الصور
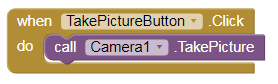
يعمل التطبيق إلى الآن على صورة واحدة، هي صورة القطة المحددة منذ خطوات التصميم، والتي تعتبر خلفية لوحة التزيين (Canvas). يمكن تغيير هذه الصورة إلى صورة يتم التقالطها بكاميرا الهاتف الذكي. ولعمل ذلك نفعل حدث الضغط على زر (Tack Picture). ويتم ذلك كما يلي:1- انقر على مكون الزر (TakePictureButton) أسفل الشاشة في لوح الكتل، وقم بسحب حدث النقر على الزر (When TakePicture.Click) إلى منطقة الكتل.
2- انقر على عنصر الكاميرا (Camera) في لوح الكتل، ثم قم بسحب كتلة (call Camera1.TakePicture) داخل حدث النقر على الزر (When TakePicture.Click).
3- انقر على عنصر الكاميرا (Camera) في لوح الكتل مرة أخرى، ثم قم بسحب كتلة (Camera1.AfterPicture) إلى منطقة عمل الكتل.
4- انقر على مكون لوحة التزيين (DrawingCanvas) في لوح الكتل، ثم قم بسحب كتلة (DrawingCanvas.BackgroundImage) داخل حدث (Camera1.AfterPicture).
5- قم بسحب كتلة (get) فارغة من قائمة كتل المتغيرات (Variables) وضعها في نهاية الحدث السابق، وقم بتغيير قيمتها إلى (image).
يقوم هذا الحدث بتغيير صورة الخلفية لمكون لوحة التزيين (DrawingCanvas) للصورة الملتقطة من الكاميرا.
تجريب التطبيق
1- اختر أمر (Al companion) من قائمة (Connect).
2- وجه كاميرا الهاتف إلى الكود الذي سيظهر على الشاشة، واضغط زر (Scan QR) code) ليتم تشغيل التطبيق على الهاتف.
3- انقر زر (Tack Picture) ليتم تشغيل برنامج الكاميرا الافتراضي على الهاتف الذكي، قم بالتقاط الصورة المطلوبة به لتظهر داخل التطبيق بدلا من صورة القطة الافتراضية.
4- استخدم الأزرار المختلفة المعينة في التطبيق للرسم على الصورة الملتقطة.
بذلك يكون التطبيق قد اكتمل.
الشكل الكامل لكتل التطبيق
هذا هو الشكل العامل لكتل التطبيق.
رابط التطبيق بالمعرض
------------------------