سنتعرف في هذ الدرس التعليمي على مكون appinventor mit Canvas الذي يستخدم لإنشاء رسومات بسيطة ثنائية الأبعاد (2D). ستقوم بإنشاء PaintPot ، وهو تطبيق يتيح للمستخدمين الرسم على الشاشة بألوان مختلفة ، ثم سنقوم بعد ذلك بتطوير التطبيق للسماح للمستخدم بالرسم على صورته الخاصة بدلاً من ذلك.
تطبيق لوحة الألوان (PaintPot)
يسهّل آب اينفنتور appinventor mit الآن على أي شخص إنشاء تطبيق رسم رائع ، وهو نقطة انطلاق رائعة لبناء ألعاب ثنائية الأبعاد.
الهدف من التطبيق
- استخدم مكونات لوحة التزيين (Canvas) لتنفيذ الرسومات البسيطة ثنائية الأبعاد (2D).
- معالجة أحداث اللمس والسحب على شاشة الجهاز.
- التحكم في عرض الشاشة وترتيب المكونات عليها.
- تعريف المتغيرات لتذكر بعض خيارات المستخدم.
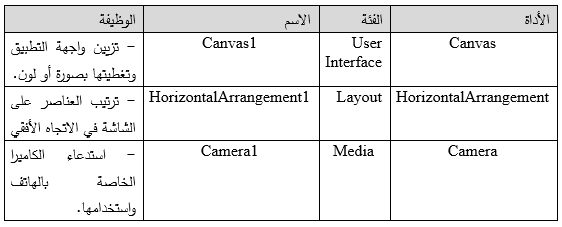
الأدوات المستخدمة في التطبيق
- أداة الزر (Button)
- أداة لوحة التزيين (Canvas)
- أداة الكاميرا (Camera)
خطوات التطبيق
- قم بإنشاء تطبيق جديد في آب اينفنتور، واعطه الاسم "PaintPot".
- حدد الشاشة (Screen1) في لوح المكونات، ثم قم بتغيير خاصية العنوان (Title) لها لتكون (PaintPlt).
تصميم مكونات التطبيق
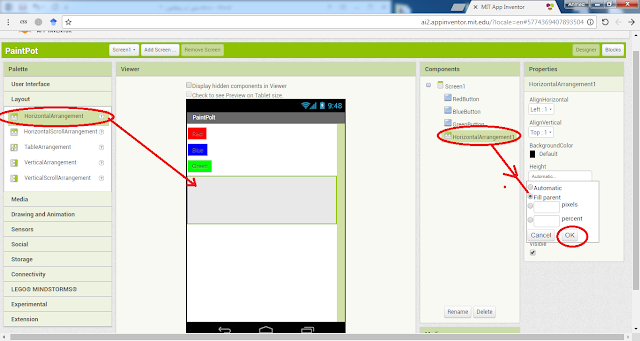
1- قم بإضافة ثلاثة أزرار من لوح واجهة المستخدم (User Interface) على الشاشة، ليكون أحدها باللون الأحمر، ولآخر أخضر، والأخير أزرق، وقم بضبط خصائص الأزرار على النحو التالي:2- قم بسحب أداة الترتيب الأفقي (HorizontalArrangement) من لوح (Layout) إلى الشاشة، ثم قم بضبط خاصية العرض (Width) لها على (Fill Pattern) لتملئ أداة الترتيب الأفقي عرض الشاشة.
3- فم بعد ذلك بسحب الأزرار الثلاثة وإلقائها داخل أداة الترتيب الأفقي، لتصبح كما بالشكل التالي.
4- قم بضبط محاذاة الأزرار وسط الشاشة بضبط خاصية (AlignHorizontal) على (Center).
إضافة لوحة التزيين
1- قم بإضافة مكون التزيين (Canvas) لوح واجهة المستخدم (User Interface) على الشاشة.
2- قم بضبط خاصية (Fill pattern) للطول (Height) لهذه الأداة على (300 pixels) ليكون طول هذه الأداة 300 نقطة أسفل صف الأزرار.
3- قم بتنزيل صورة القطة عن طريق هذا الرابط.
4- قم بتغيير خاصية صورة الخلفية (BackgroundImage) لمكون لوحة التزيين (DrewingCanvas) لصورة القطة، وذلك بضغط زر (Upload File) واختيار ملف الصورة الذي سبق تنزيله على جهاز الحاسب الخاص بك، لتغطي صورة القطة بعد ذلك لوحة التزيين.
5- قم بضبط خاصية لون التلويين (PaintColor) لمكون لوحة التزيين (DrewingCanvas) إلى اللون الأحمر.
إضافة وترتيب الأزرار السفلى ومكون الكاميرا:
1- قم بسحب أداة ترتيب الأفقي (HorizontalArrangement) أخرى من لوح (Layout) إلى الشاشة أسفل لوح التزيين (Canvas)، ثم قم بضبط خاصية العرض (Width) لها على (Fill Pattern) لتملئ أداة الترتيب الأفقي عرض الشاشة.
2- قم بإضافة أربعة أزرار جديدة داخل لوح الترتيب الأفقي الجديد، وقم بضبط خصائصها على النحو التالي:
- الزر الأول
- TakePictureButton
- Take Picture
- الزر الثاني
- WipeButton
- Wipe
- الزر الثالث
- BigButton
- Big Dots
- الزر الرابع
- SmallButton
- Small Dots
3- قم بسحب مكون الكاميرا (Camera) من لوح الوسائط (Media) إلى الشاشة، وبذلك يكتمل تصميم مكونات التطبيق، كما بالشكل التالي.
إضافة السلوكيات لمكونات التطبيق
بعد أن قمنا بإضافة وتصميم مكونات التطبيق وترتيبها على الشاشة، سنقوم في هذه الخطوة بضبط سلوكيات المكونات (Behaviors) لتستجيب للأحداث (Events) أثناء تشغيل التطبيق. حيث يمكن الرسم عند السحب على شاشة التطبيق بالإصبع، وتغيير الألوان عند نقر أزرار الألوان، وتغيير حجم النقطة عند ضغط أزرار الحجم، والتقاط صورة جديدة عند ضغط زر الكاميرا، والرسم عليها.
إضافة حدث اللمس لرسم النقط
سنقوم في البداية بتفعيل حدث النقر على الشاشة لرسم نقط باللون الأحمر الافتراضي، لعمل ذلك نتبع التالي:
1- انقر زر (Blocks) الموجود أعلى اليسار لتنتقل إلى شاشة الكتل التي سنقوم من خلالها بضبط وظائف الأدوات وتخصيص أحداثها بدون كتابة كود.
2- قم بنقر مكون (DrawingCanvas) من أسفل الشاشة في اليسار، ثم قم بسحب كتلة (DrawingCanvas.Touched) إلى منطقة الكتل.
هذه الكتلة مخصصة للاستجابة لحدث الضغط على الشاشة في منطقة لوحة التزيين المغطاة بصورة القطة.
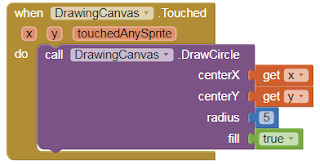
3- انقر مكون (DrawingCanvas) مرة أخرى، ثم قم بسحب كتلة استدعاء حدث رسم دائرة على لوحة التزيين DrawingCanvas.DrawCircle)) إلى منطقة الكتل داخل الكتلة السابقة.
لتصبح على الشكل التالي
يخبر ذلك التطبيق برسم دوائر عند النقر على الشاشة، وفقا لإحداثيات الطول (CenterX)، والعرض (CenterY) للشاشة، وفقا لقطر الدائرة (radius) الذي سيتم تحديده، وتكون الدائرة معبئة (fill.true) باللون الافتراضي.
ويتوجب علينا الآن تحديد قيم هذه المتغيرات بسحب كتلة المتغير (get) من فئة المتغيرات (Variables) في لوح الكتل، وتغيير قيمتها من السهم الخاص بها، لتكون الكتلة كما بالشكل التالي، ونقوم كذلك بسحب كتلة رقم من فئة الحساب (Math) ولصقها عند كتلة القطر (Radius)، وضبط قيمتها على (5).
تجريب التطبيق
يمكننا تجريب التطبيق عند هذه النقطة قبل استكمال باقي السلوكيات والأحداث.
1- اختر أمر (Al companion) من قائمة (Connect).
2- وجه كاميرا الهاتف إلى الكود الذي سيظهر على الشاشة، واضغط زر (Scan QR) code) ليتم تشغيل التطبيق على الهاتف.
3- انقر في أماكن متفرقة على صورة القطة لتظهر عليها دوائر حمراء في أماكن النقر.
إضافة حدث السحب لرسم الخطوط
سنقوم في الآن بتفعيل حدث السحب على الشاشة لرسم الخطوط باللون الأحمر الافتراضي، لعمل ذلك نتبع التالي:
1- انقر زر (Blocks) الموجود أعلى اليسار لتنتقل إلى شاشة الكتل، ثم انقر على مكون (DrawingCanvas)، وقم بسحب حدث السحب على لوحة التزيين (DrawingCanvas.Dragged) إلى منطقة الكتل.
2- انقر على مكون (DrawingCanvas) مرة أخرى، ثم قم بسحب كتلة استدعاء حدث رسم خط على لوحة التزيين DrawingCanvas.DrawLine)) إلى منطقة الكتل داخل الكتلة السابقة.
يخبر هذا الحدث التطبيق برسم خطوط عند السحب على الشاشة، وفقا لإحداثيات السحب الحالية على الشاشة باللون الافتراضي.
3- ويتوجب علينا الآن تحديد قيم هذه المتغيرات بسحب كتلة المتغير (get) من فئة المتغيرات (Variables) في لوح الكتل، وتغيير قيمتها من السهم الخاص بها، لتكون الكتلة كما بالشكل التالي.
تجريب التطبيق
يمكننا تجريب التطبيق عند هذه النقطة قبل استكمال باقي السلوكيات والأحداث.
1- اختر أمر (Al companion) من قائمة (Connect).
2- وجه كاميرا الهاتف إلى الكود الذي سيظهر على الشاشة، واضغط زر (Scan QR) code) ليتم تشغيل التطبيق على الهاتف.
3- انقر في أماكن متفرقة على صورة القطة لتظهر عليها دوائر حمراء في أماكن النقر.
4- قم بالسحب على الصورة لترسم خطوط عليها.
تابع تطوير التطبيق ...